Hướng Dẫn Tạo Popup Cho Website Wordpress
Popup là gì?
Popup chính là cái thứ hay nhảy sổ ra mỗi khi bạn đang lướt web ngon lành trên 1 trang nào đó, mục đích của popup là điều hướng( chuyển bạn đến trang khác: trang khuyến mãi, thông báo, đăng ký..) hoặc gợi ý người dùng để lại thông tin( để nhận ưu đãi, để nhận tin tức về mail..)
Chú ý: Sử dụn popup sai cách có thể làm ảnh hưởng đến thứ hạng website của bạn trong mắt Google (SEO), hãy cân nhắc đọc qua bài viết này để biết cách tối ưu Popup
Hướng dẫn tạo popup cho website bằng plugin miễn phí của wordpress
- Hướng dẫn tối ưu hóa popup để đạt trải nghiệm người dùng tốt hơn
- Cập nhật chức năng trong Popup maker bản mới ( âm thanh, font awesome…)
Cài đặt plugin tạo popup cho website :
- Tại trang quản trị của wordpress, bạn truy cập Plugin–> cài mới.
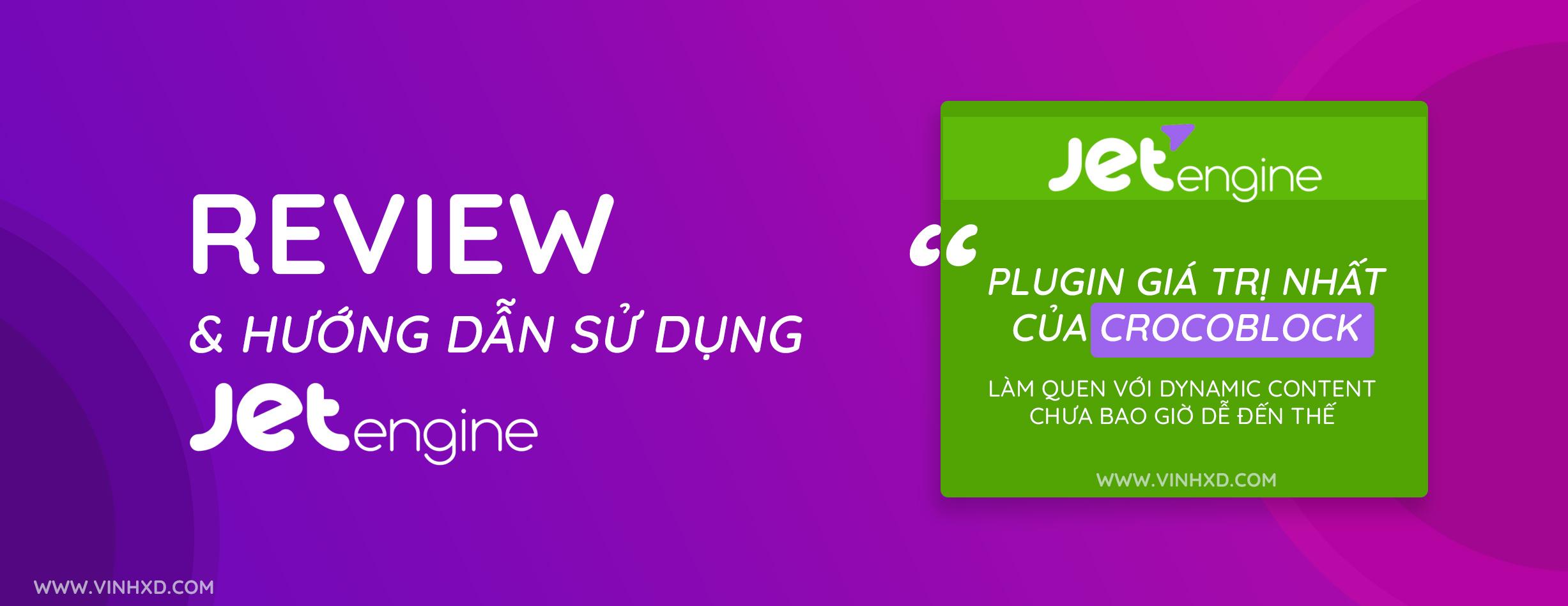
- Tại ô tìm kiếm, bạn tìm kiếm từ khóa “popup”
- Bạn tìm plugin tên ” Popup Maker”, bạn ấn “cài đặt”, đợi khoảng 30s để wordpress cài đặt sau đó bạn ấn nút “kích hoạt” để kích hoạt plugin trên website của bạn.

Tạo popup mới
Sau khi kích hoạt Popup Maker, ở menu quản trị wordpress của bạn sẽ có thêm menu mới tên “Popup Maker”, bạn truy cập vào đây chọn ” Add Popup” để thêm popup mới.
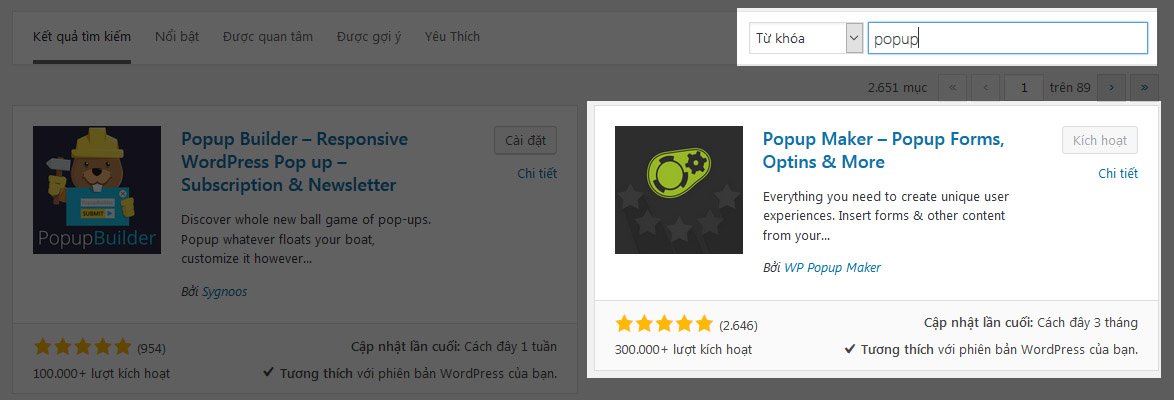
Giao diện tạo popup mới cũng tương tự như thêm bài viết mới:
- Bạn đặt tiêu đề cho popup(Popup Name)
- Có thể bỏ qua phần tiêu đề của popup ( Popup Title)
- Phần soạn thảo văn bản phía dưới chính là phần nội dung cho popup, bạn có thể chèn chữ, chèn ảnh, video, form liên hệ hay bất cứ thứ gì bạn muốn- tại ví dụ dưới mình chỉ chèn hình ảnh( rộng 600px) sau đó chèn link vào hình ảnh để các bạn dễ hiểu, dễ làm theo, bạn nào cần chèn form thì có thể tham khảo video bên dưới nhé

Quy định popup tự xuất hiện
Các bạn kéo xuống dưới phần soạn thảo văn bản, sẽ có phần “popup seting”.
1. Triggers : Quy định khi nào thì popup hiển thị. Để popup tự động hiển thị khi website load, bạn ấn nút “Add New Triggers” .
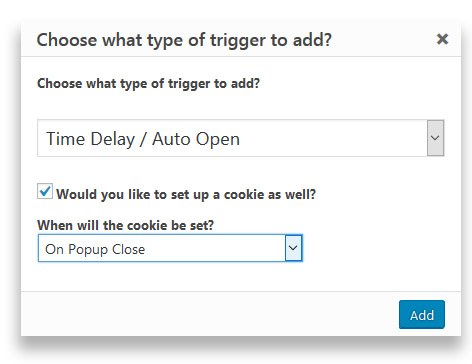
- Bạn chuyển từ “Click To Open” thành “Time Delay/ Auto Open”
- Tick chọn “Would you like to set up a cookie as well”, phía dưới chọn “On Popup Close” – mục đích của việc này là tạo cookie cho khách hàng, sau khi họ đóng popup của bạn, popup sẽ không hiển thị sau một thời gian( mà bạn quy định) với khách hàng đó.
- Ấn ” Add”.

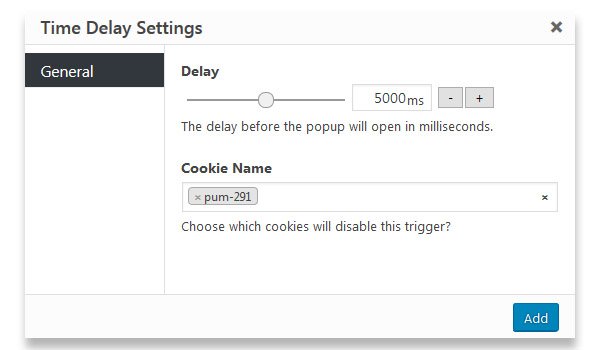
Tại cửa sổ tiếp theo, bạn quy định thời gian khi popup hiển thị sau khi website load xong ( Delay), ở đây mình điền 5000(ms), tương đương với 5s, bạn ấn “Add” 1 lần nữa để hoàn tất việc cài đặt Trigger cho Popup.

2.Targeting : Quy định popup hiển thị ở nội dung nào, nếu bạn muốn popup hiển thị trên toàn bộ website, bạn có thể bỏ qua bước này.
3. Display: Quy định hiển thị của Popup
- Appearance: Chọn giao diện, bạn nên để mặc định cho bớt rối 😅
- Size: kích thước của popup, cái này cũng hơi rối để cài cho đúng , vì thế bạn cứ chọn “Auto”tại menu lựa chọn cho dễ
- Animation: hiệu ứng khi popup xuất hiện, cái này không quan trong, bạn chọn cái nào cũng dc
- Position: vị trí popup xuất hiện, chọn Location là ” Middle Center” để popup xuất hiện phía giữa màn hình
- Close: bạn có thể thay chữ “close ” bằng chữ gì mà bạn muốn( “Đóng” “X”..)
- Advanced: bạn có thể bỏ qua.
———————————————-
Giờ thì bạn có thể ấn nút “Đăng” để Popup chạy trên website, tuy nhiên popup hiển thị sẽ khá là… không đẹp, bạn sẽ cần chỉnh 1 chút chút nữa để hoàn thiện Popup này.
Video hướng dẫn tạo popup có form liên hệ
Quy định popup xuất hiện khi click vào nút
Tùy chỉnh giao diện hiển thị của popup
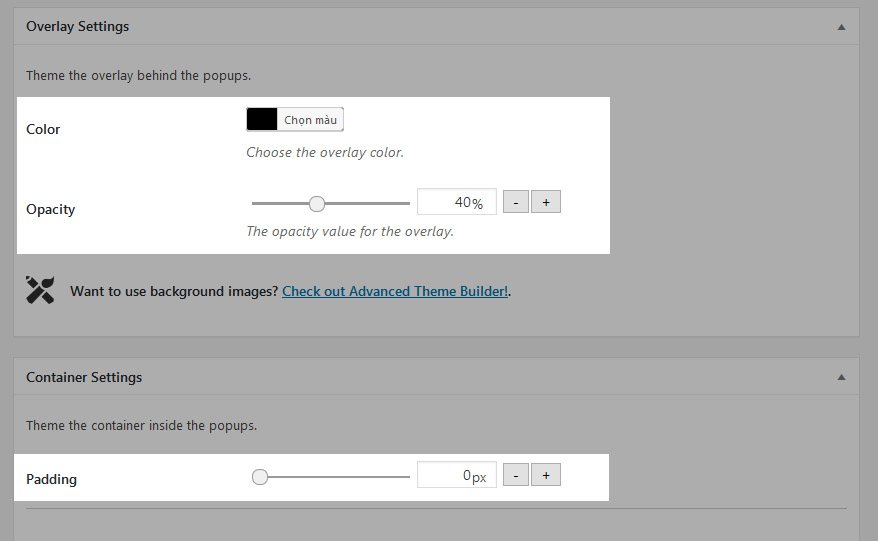
Tại giao diện quản trị wordpress, bạn vào “Popup Maker” –> “Popup Themes”, Tìm “Default Theme” rồi chọn chỉnh sửa, bạn chú ý chọn những thông số sau:
- Overlay seting >> Color : chọn màu đen
- Overlay seting >> Opacity: 40%
- Container Setings >>Padding: 0px

Giờ bạn có thể tải lại trang để xem popup đã hiển thị như ý chưa nhé