Hướng Dẫn Sử Dụng Elementor
Elementor là gì?
Elementor : là plugin được cài đặt trên WordPress để giúp bạn dễ dàng tạo các layout phức tạp trên website mà không cần đòi hỏi bạn cần biết bất kì một loại ngôn ngữ lập trình nào.
Tôi sử dụng Page builder để thiết kế website nhanh và để khách hàng dễ dàng chỉnh sửa sau bàn giao. Phần lớn website tôi thiết kế đều sử dụng Elementor – Plugin phát triển vô cùng nhanh trong năm 2017 từ 20k lượt cài đặt lên đến 400k lượt kích hoạt.
Update: Tháng 02/2020: với hơn 4.000.000 lượt kích hoạt, Elementor hiện đang nằm trong top #10 plugin dược sử dụng nhiều nhất trên WordPress . Nhiều người dùng + mã nguồn mở –> nhiều người phát triển –> bạn sẽ được lợi rất rất nhiều khi sử dụng plugin này.
- Cách sử dụng thành thạo Elementor –> Thực Hành Elementor Nhiều Vào
- Xem thêm các bài viết về Elementor tại: Các bài viết hướng dẫn sử dụng Elementor
- Xem các tổng hợp video hướng dẫn sử dụng Elementor
- Elementor là MIỄN PHÍ, không cần trả tiền hay tải lậu Elementor Pro để có thể dùng Elementor: Có nên nâng cấp Elementor Pro?
- Tham gia : Nhóm Elementor Việt Nam để trao đổi, hỏi đáp, chia sẻ về Elementor hiệu quả hơn
- [Tiếng Anh] Video hướng dẫn Elementor cho người mới làm quen từ Elementor
Hướng Dẫn Elementor
Hướng dẫn sử dụng elementor để copy 1 thiết kế có sẵn từ web khác
Hướng dẫn sử dụng elementor để thiết kế một landing page bất động sản
Elementor rất dễ sử dụng, tuy nhiên để thiết kế MỚI một layout đẹp đòi hỏi bạn phải có một vài kiến thức về thẩm mỹ và sự sắp xếp bố cục sao cho đẹp mắt. Dưới đây là 1 video mình nói sơ về thao tác chỉnh sửa thiết kế có sẵn bằng elementor
Video chỉnh sửa trang được thiết kế sẵn bằng Elementor
Chỉnh sửa bằng Elementor
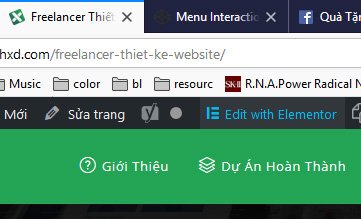
Khi bạn đã đăng nhập vào quản trị website, sẽ có một menu nền đen trên cùng.
Để chỉnh sửa bất kì trang nào trong website, chỉ cần truy cập vào trang đó và ấn nút “Edit with Elementor”

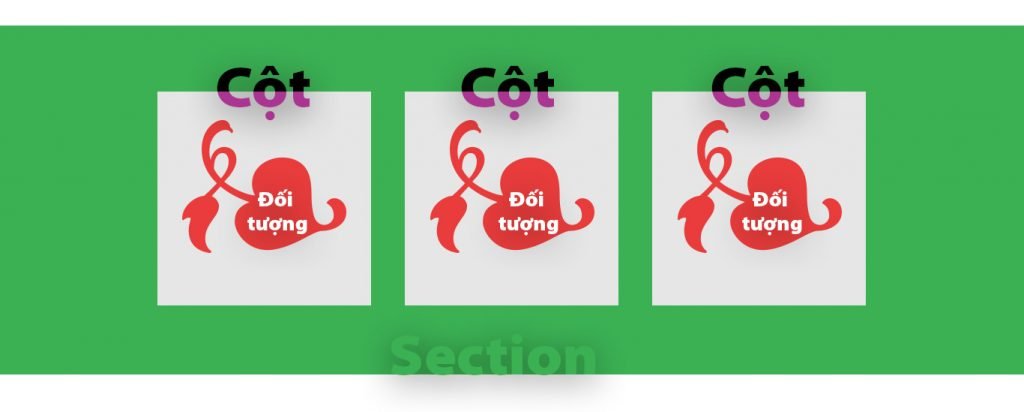
Các thành phần chính trong layout website
Một trang website được thiết kế bởi nhiều Mục( section), mỗi mục có 1 hoặc nhiều cột, trong mỗi cột sẽ có nhiều element
- Mục: (ở đây là vùng backgroung màu xanh) – là hàng chứa các cột
- Cột: 1 Seciton có thể có nhiều cột
- Đối tượng– Element: Là nội dung của mỗi cột, có thể là icon, văn bản, hình ảnh, video…
Chỉnh Sửa Các Element trong Elementor
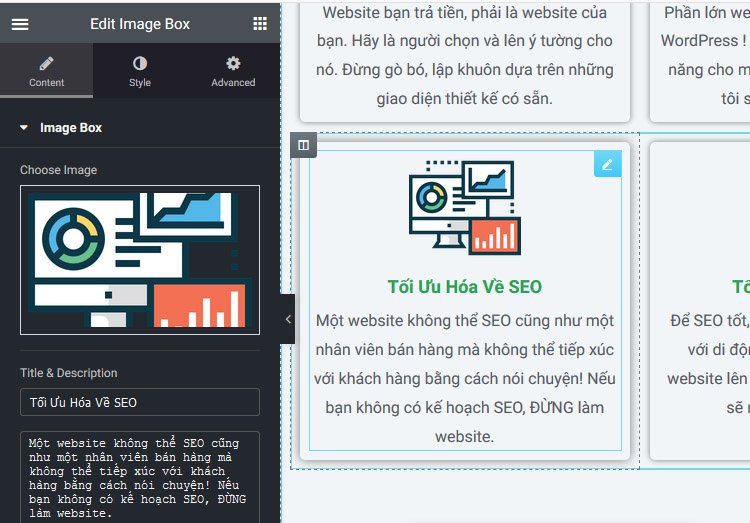
Nguyên tắc cơ bản của chỉnh sửa trong page builder: Nếu bạn muốn chỉnh sửa nội dung nào trên layout, hãy click vào nội dung đó, tùy vào từng giao diện làm việc của page builder, sẽ có chỗ để bạn chỉnh sửa nội dung đó.
Với Elementor, khi click vào bất kì đối tượng nào, sidebar bên trái sẽ xuất hiện nhựng nỗi dung của đối tượng đó như icon, hình ảnh, văn bản.. bạn sẽ chỉnh sửa trực tiếp ở vùng này.

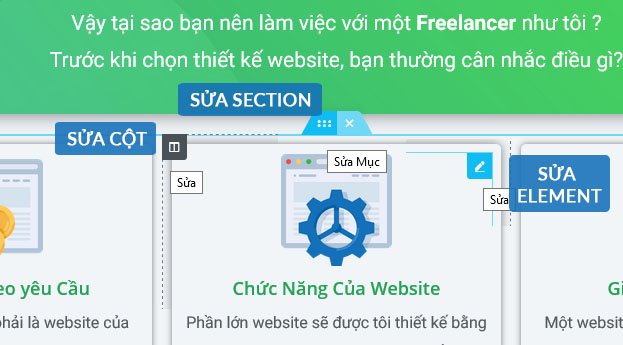
Chỉnh Sửa Cột – Section

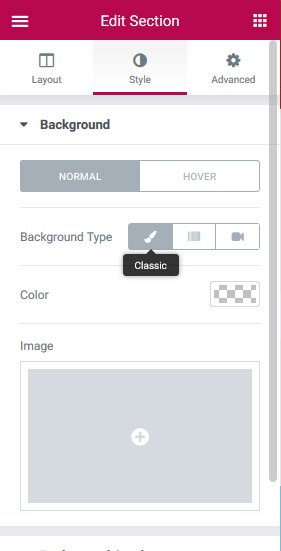
- Tùy chỉnh, sửa đổi section -cột: Để tùy chỉnh( màu sắc, nền, chiều cao…) của section hay cột, hãy di chuyển chuột vào góc trên( với section – icon 6 dấu chấm, nền xanh) hay góc bên phải( với cột- icon cửa sổ, nền đen).
- Tùy chỉnh, sửa đổi đối tượng: click trực tiếp vào đối tượng hoặc click vào icon cây bút trên góc phải
Ở mức căn bản tôi chỉ hướng dẫn chỉnh nền của section, cột

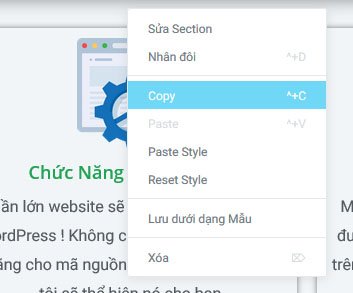
Menu Chuột Phải Trong Elementor

Từ bản 2.1, elementor có chức năng copy+ dán và có thêm chức năng “chuột phải” trên môi trường làm việc. Các menu của chuột phải trong elementor sẽ giúp bạn:
- Nhân đôi section, cột, đối tượng
- Copy rối dán đối tượng, cột, section, hoặc toàn bộ trang
- Copy rồi dán các cài đặt của đối tượng, cột, section ( paste)
- Xóa
Lưu trong Elementor
Sau khi chỉnh sửa nhớ ấn update(Cập nhật) để lưu lại.

Bài viết chỉ đơn giản là hướng dẫn các bạn chỉnh sửa từ layout sẵn có mà tôi đã thiết kế. Elementor là một công cụ vô cùng mạnh mẽ, những seting, styling, hiệu ứng.. đa dạng và phức tạp đều có thể sử dụng công cụ này. Nếu muốn thành thạo và làm chủ công cụ này, hãy thường xuyên sử dụng, tham khảo các layout sẵn có, sử dụng và tìm hiểu chi tiết từng element, bạn có thể xem qua các video tôi chỉnh sửa Elementor tại đây để có thể hiểu rõ hơn về cách dùng plugin này